Also Check Out: Stylish Metro Style Menu
Metro Style Social Widget 1
Code:
<div class="metro-social">
<li><a class="fb" target="blank" href="http://www.facebook.com/blogsmasala"></a></li>
<li><a class="tw" target="blank" href="http://twitter.com/manni1221"></a></li>
<li><a class="gp" target="blank" href="https://plus.google.com/108365765401115025944"></a></li>
<li><a class="pi" target="blank" href="http://pinterest.com//manni1221/blogsmasala"></a></li>
<li><a class="in" target="blank" href="https://www.linkedin.com/in/blogsmasala"></a></li>
<li><a class="yt" target="blank" href="http://www.youtube.com/yourid"></a></li>
<li><a class="fd" target="blank" href="http://feeds.feedburner.com/blogsmasala"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(//goo.gl/6xmUk) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(//goo.gl/oyiFK) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{background:url(//goo.gl/oT0kF) no-repeat center center #da4a38;width:69px;height:70px}
.metro-social .pi{background:url(//goo.gl/7olxx) no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(//goo.gl/PhFhj) no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(//goo.gl/zcwjB) no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(//goo.gl/lhBP1) no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(//goo.gl/MH8AP) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(//goo.gl/hHRHv) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(//goo.gl/wva4B) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(//goo.gl/IORvy) no-repeat center center #d73532}
.metro-social li:hover .in{background:url(//goo.gl/2zHrm) no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(//goo.gl/I1c4a) no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(//goo.gl/CjzDP) no-repeat center center #e9a01c}
</style>
Metro Style Social Widget 2
Code:
<div class="cbm-metro">
<li><a class="fb" href="https://www.facebook.com/blogsmasala?ref=hl"></a></li>
<li><a class="tw" href="http://twitter.com/manni1221"></a></li>
<li><a class="gp"
href="https://plus.google.com/108365765401115025944"></a></li>
<li><a class="fd"
href="http://feeds.feedburner.com/blogsmasala"></a></li>
</div>
<style>
.cbm-metro{width:285px}
.cbm-metro li{position:relative;cursor:pointer;padding:0;list-style:none}
.cbm-metro .fb,.tw,.gp,.fd{z-index:7; float:left;margin:1px;position:relative;display:block}
.cbm-metro .fb{background:url(//goo.gl/6xmUk) no-repeat center center #1f69b3;width:140px;height:141px}
.cbm-metro .tw{background:url(//goo.gl/oyiFK) no-repeat center center #43b3e5;width:140px;height:70px}
.cbm-metro .gp{background:url(//goo.gl/oT0kF) no-repeat center center #da4a38;width:140px;height:69px}
.cbm-metro .fd{background:url(//goo.gl/ncoLY) no-repeat center center #e9a01c;width:282px;height:69px}
.cbm-metro li:hover .fb{background:url(//goo.gl/MH8AP) no-repeat center center #1f69b3}
.cbm-metro li:hover .tw{background:url(//goo.gl/hHRHv) no-repeat center center #43b3e5}
.cbm-metro li:hover .gp{background:url(//goo.gl/wva4B) no-repeat center center #da4a38}
.cbm-metro li:hover .fd{background:url(//goo.gl/JFGqn) no-repeat center center #e9a01c}
</style>
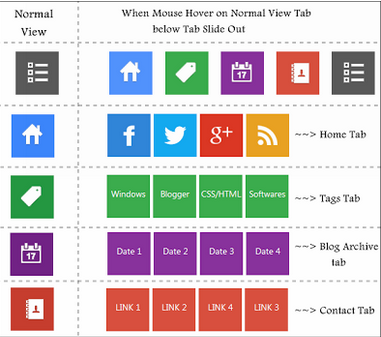
Metro Style Menu
Also Check Out: Stylish Metro Style Menu
Code:
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<link rel="stylesheet" href="https://googledrive.com/host/0B_7JWdEqBhVVNTFlRld1RUpVeUE"/>
<div class="mjn-metro-menu">
<!-- defining top menu elements -->
<ul class="navi">
<li id="n1"><a class="mjn-tab1" href="#" title="Home" ></a>
<!-- defining sub menu elements --><ul class="sub">
<li class="l"><a class="mjn-fb" href="#" title="Like Us on Facebook"></a></li>
<li class="c"><a class="mjn-tw" href="#" title="Follow Us on Twitter"></a></li>
<li class="r"><a class="mjn-g" href="#"></a></li>
<li class="r1"><a class="mjn-rss" href="#"></a></li>
</ul>
</li>
<li id="n2"><a class="mjn-tab2" href="#" title="Tags" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab2sub" href="#"title="Windows"><span>Windows</span></a></li>
<li class="c"><a class="mjn-tab2sub" href="#" title="Blogger"><span>Blogger</span></a></li>
<li class="r"><a class="mjn-tab2sub" href="#" title="CSS/HTML"><span>CSS/HTML</span></a></li>
<li class="r1"><a class="mjn-tab2sub" href="#" title="Softwares"><span>Softwares</span></a></li>
</ul>
</li>
<li id="n3"><a class="mjn-tab3" #" title="Blog Archive" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab3sub" href="#"><span>2013</span></a></li>
<li class="c"><a class="mjn-tab3sub" href="#"><span>2012</span></a></li>
<li class="r"><a class="mjn-tab3sub" href="#"><span>2011</span></a></li>
<li class="r1"><a class="mjn-tab3sub" href="#"><span>2010</span></a></li>
</ul>
</li>
<li id="n4"><a class="mjn-tab4" href="#" title="Contact Us" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab4sub" href="#"><span>LINK 1</span></a></li>
<li class="c"><a class="mjn-tab4sub" href="#"><span>LINK 2</span></a></li>
<li class="r1"><a class="mjn-tab4sub" href="#"><span>LINK 3</span></a></li>
<li class="r"><a class="mjn-tab4sub" href="#"><span>LINK 4</span></a></li>
</ul>
</li>
<li id="n5"><a class="mjn-tab5" href="#" ><span></span></a>
</li>
</ul>
<div style="clear:both"></div>
</div>
</!doctype>
Metro Style Recent Posts Widget
Code
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<style type="text/css">
#post-gallery {width:100%; margin:0px auto;font:normal 11px Arial,Sans-Serif;color:##000000;padding:8px;}
#post-gallery .rp-item {float:left;display:inline; position:relative; margin:2px; padding:0px 0px; background: url('http://imageshack.us/a/img191/5091/loadingud.gif') no-repeat 50% 50%; width:79px; height:79px;}
#post-gallery .rp-item img { width:69px; height:69px; border:none !important; margin:0px 0px !important; padding:0px 0px !important; background:transparent !important; display:none;}
#post-gallery .rp-item img:hover{-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
#post-gallery .rp-item .rp-child { position:relative; top:10%!important; left:10%!important; z-index:1000; width:200px; background-color:white; border-bottom:5px solid #1BA1E2; -webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); padding:10px 15px; overflow:hidden; word-wrap:break-word; display:none; opacity: 0.9;}
#post-gallery .rp-item .rp-child h4 { font-size:12px; margin:0px 0px 5px; color:#1BA1E2;}
#post-gallery .rp-item:hover .hidden {display:block;}</style>
<script type="text/javascript">
var rpTitle = "Recent Posts", // Widget Title
numposts = 15, // Number of Posts to show
numchar = 200, // Number of Characters to be displayed
rcFadeSpeed = 600, // Speed
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi04qYg1hfJsL94oM3sQE_aenYFpRCHggPHgivATZXeZ3xkyJdWAijw4GP0GqftNWyE2Ot8CKVWvmEtfgtEO0kCmnhmzo37hrvGFl51KFuDjdb1IfFrMvBlVLk6y0woWuKQEIR6iX2jxsMd/s1600/noImage.jpg", // If No Image
blogURL = "#"; // Your Blog URL
</script>
<script src="https://dl.dropboxusercontent.com/s/jf93mpb8iyjkndi/baxe-recent-posts-metrostyle.js" type="text/javascript"></script>
Metro Style Social Subscription Widget
Code:
<style type='text/css'>#sidebar-subscribe-box{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqb5NkY7876kdAHAx22hCYh8FXOlZy2u-efki_ByU-IeifNOKz971Cfz8CBIYW41Ma9KHxwhEssSQtG5YBXVsPPtkwZKnYbhVwqktpkI_8FUlvZsye90eYwV7q6SqjM5nnaInHu45qIxau/s1600/colored-strip.png) repeat scroll 0 0 transparent;border:1px solid #aaa;border-radius:3px;padding:3px 0}.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1YhA9_6Y6x40zsnRSLbISjMfGtJGcyxF-YrY_6VocyACxVGa2gsuuLShYVzi8dflD43IDERmYX_afb0_y5czHVI5r2sM2jKZ6qrbUpInrWsL3JNgjT9RNn0uncFfzA3ljBhi-zCOstzQq/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjISQRW_170azb1MqnJnD5ituElG1K7FWUmGPLhcJ1U-8I9390RIdosuWkhQQPdi4vu1vRJpiSplpIHThGrw03gZfvEHEg66dXroaE6LANtKfXcvhWTe83Dlpa68-YMG49lIx0RJlW_H3Td/s1600/sprites.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:95%}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}#footer-section{background:#f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxOS2zzISRTgkykW5hqtoe3a6fIEhvHuNdlDAmxOxG66Lo689DumfNU2eK0YqAhDBjaXSG7qZh6-BlYvL9kWZPwEoYCOWvoYUxtsAKQOVp8cC35l3TQ44dFv-k4WqtZkdo8rdkvCLK8P9x/s0/bg-pattern.png) repeat top left;border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}p#rb_socialicons img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out;}p#rb_socialicons img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}</style><div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><div class="sidebar-subscribe-box-form"> <center><p id="rb_socialicons"><a href="http://feeds.feedburner.com/Blogsmasala"> <img alt="Click Me" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSELPZacr0U_K6Ee0TymWpVOetUSLqAD6tWD2PEDUMJFm1AlfrntsL7lFb1LMZdeXUtHilvppPOlm9zLfx0H49eOIidAr5WbYXbq1oRSkYf2qraIefbP7hLosVdbRCpGgHrE_bfmuq19PY/s1600/rss-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAkPve7O-jkRKOgFA8au3aYZcz9Etd9rM_RjmeawJWAAQGXVJC0Rn086j5rNp_4NUU3LzwBQreFSJOwvs-0y1tEtjPfzfXFhw0kMfiHgH2wMy7rPlH54lQEA5Se7kVqFN4NIy97fJbfoWM/s1600/rss.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSELPZacr0U_K6Ee0TymWpVOetUSLqAD6tWD2PEDUMJFm1AlfrntsL7lFb1LMZdeXUtHilvppPOlm9zLfx0H49eOIidAr5WbYXbq1oRSkYf2qraIefbP7hLosVdbRCpGgHrE_bfmuq19PY/s1600/rss-inactive.png" /></a><a href="http://facebook.com/Blogsmasala"><img alt="Click Me" hieght="100" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAXTwbc4eg-n-IZNi-QCMLKwidqJtIs5Hq3EyCu5YI9rLXg_2MT_V4aWUU7erAgS9OOuxkRm-GuyQLkQWCS8nRO6TCsFjrBsm4RzdnXdOmiAKPAggqA2q1be8MrgSFjfyNbde1AGtJQ1fR/s1600/facebook-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ3WfwWUr58C737aHYMwVpHk14SR2zKHLqg9Ln5Q1tsiQ5Shn_jqrXTl7N1U078xwBInbOwEa1L56px52HjKZFb9qxCtcVWV0Ev6mqIa3euxBIWgfAk4qA1IQ-fAZkjPEjwZw2EBDxz3kV/s1600/facebook.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAXTwbc4eg-n-IZNi-QCMLKwidqJtIs5Hq3EyCu5YI9rLXg_2MT_V4aWUU7erAgS9OOuxkRm-GuyQLkQWCS8nRO6TCsFjrBsm4RzdnXdOmiAKPAggqA2q1be8MrgSFjfyNbde1AGtJQ1fR/s1600/facebook-inactive.png" /></a><a href="http://twitter.com/Blogsmasala"><img alt="Click Me" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQfZ8ejOVQqHQCbq-PC_eLZl1xl1nSKRkDnVeJk4aQAGzC6bOocYO8zQpD9u61bz3XSWOrEiv777b2T-2hQLoiYWcOmVaqyc-4sA7Ka0g1P7RWCF4G-MLWB7wsmskynTUOE7QtnaCSWDp7/s1600/twitter-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWC3-hfpJLthiUjJ_Jossbb_L9pFS3lBovfHOxM2ZOrDFYc4HYXK1hs1iHLRxP7Q0SXS67xeNY8kO7-M0GOJcwkUGFQdzHG0pjaSjn5eqm4o6TFcVx7cZfUnJXxkwYwqj8bPrs6hyphenhyphenreQ6M/s1600/twitter.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQfZ8ejOVQqHQCbq-PC_eLZl1xl1nSKRkDnVeJk4aQAGzC6bOocYO8zQpD9u61bz3XSWOrEiv777b2T-2hQLoiYWcOmVaqyc-4sA7Ka0g1P7RWCF4G-MLWB7wsmskynTUOE7QtnaCSWDp7/s1600/twitter-inactive.png" /></a><a href="https://plus.google.com/116441114801311321617/"><img alt="Click Me" hieght="160" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAZXdFu0mWNzWXj9bmgQ4_BWlQmWC87XAO0NRc9cO-021FXy-oeG3jkziBrxsE5WnLSZumPul0W5H731CQlcvhmIZO0iI2PIVCHpncN7jpXXFnkuVJScLfFOspRh4B_B2kZo9R8DWPmeaq/s1600/google-plus-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjif8EkiHTAj5HI8QtGFi7l2TW_mR0aUt5d0lAldXB7YvFdb7eoJODQRSKtXH9q5tlO8z_kPNmwTwc7rl45MrEWI-nFynJqHoCNEHf3ARxGQ4fDT-lxMfR2FQYoHpBXGN-4pXStzaAV1sJD/s1600/google-plus.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAZXdFu0mWNzWXj9bmgQ4_BWlQmWC87XAO0NRc9cO-021FXy-oeG3jkziBrxsE5WnLSZumPul0W5H731CQlcvhmIZO0iI2PIVCHpncN7jpXXFnkuVJScLfFOspRh4B_B2kZo9R8DWPmeaq/s1600/google-plus-inactive.png" /></a><a href="http://pinterest.com/Blogsmasala/"><img alt="Click Me" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsrZhX7GPvhUpKnfiTW4rskr8bp_Q6G8YTIVmpesSY9I8lkqCplxMQkyHvt1BoO60pXyra5YWOXl18k68gnK1ZojQ3kFcQrURv0iRnZecZn4j7dGbTJXAe9J8loEuQbsgJ7TCqwh4g4har/s1600/pinterest-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitzqlQU7mQ35BQs8Xnq1oPvlLG9vWychTv5HHB0DETc_j5fukm3CNYLtsD69Lfvs1o-2B_cy4652UrEdo87n6m1ZER6FTa5mjpWC6cK8a9fKOH41yvAqcLwAIEP7pQ4wNvteDocPFoSb-X/s1600/pinterest.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsrZhX7GPvhUpKnfiTW4rskr8bp_Q6G8YTIVmpesSY9I8lkqCplxMQkyHvt1BoO60pXyra5YWOXl18k68gnK1ZojQ3kFcQrURv0iRnZecZn4j7dGbTJXAe9J8loEuQbsgJ7TCqwh4g4har/s1600/pinterest-inactive.png" /></a><a href="mailto:Blogsmasala@gmail.com"><img alt="Click Me" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHPW7W_muETMU8-QOZXllTPGCZKOvP-IzQwe9X5ml9vbi-Yphduo0mIujFGC7HkaQim3TWorBqxVR1_2w69Bv5VYr-RxITdcMR14bHz6gNoulob1vR2xeIYMfprVVWgEhn-fOavOKImOL8/s1600/email-inactive.png'" onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVbChiQqYjwInHCod2XIzIrE_9WckBLE2Z6tcuqEgFmb4adp4YKednjITDRJ3aVCiIcRWE5wk37zUlxPhDdUJapJi4mFJRz3SPK827uk28vBFjM7kdAjBkvxOXjEFaTCUCusmHEzaCpwl5/s1600/email-shadow.png'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHPW7W_muETMU8-QOZXllTPGCZKOvP-IzQwe9X5ml9vbi-Yphduo0mIujFGC7HkaQim3TWorBqxVR1_2w69Bv5VYr-RxITdcMR14bHz6gNoulob1vR2xeIYMfprVVWgEhn-fOavOKImOL8/s1600/email-inactive.png" /> </a></p></center> <form action="http://feedburner.google.com/fb/a/mailverify?uri=Blogsmasala" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Blogsmasala', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="Blogsmasala" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Enter your email address :)"/><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !" /></form></div></div></div><style></style>
How to Implement
- Log Into Blogger Dashboard
- Navigate to Layout
- Click On Add A Gadget
- Scroll Down
- Click on HTML/Javascript
- Paste The above Code in the content area.
Customization
- Replace Blod # sign with your blog page/tags url.
- Blue color with your social media IDs/blog Info.
- Red with your desired no






Post a Comment Blogger Facebook
Please Do not Spam. Give us Positive feedback to make this blog more better.